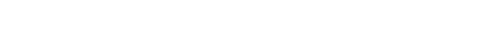
Elevating video experience on every screen
Maximise engagement with best-in-class video apps and cloud gaming solutions.

















Helping businesses solve customer engagement, branding and loyalty challenges in a rapidly evolving digital landscape

Our products
Using Timeless to create the next generation video experience
"Congratulations to the teams for the work they have done to ensure the commercial launch of Gen8. It’s an amazing team effort. I count on you to accompany the continuation of the roadmap. Still BRAVO!"
Case studies

Ensure compatibility with the latest HbbTV trends within a modern and intuitive UI.
Full case study
Delivering a seamless and complete video experience in 10 markets with the DANA Framework.
Full case study
Our value proposition
Bring your video applications and cloud gaming vision to life with a trusted partner.
More than a decade at the forefront of the multi-platform video and cloud gaming solutions. Trusted partner to the telecoms, broadcast and media sectors.
From design through to development and ongoing management, we provide a combination of off-the-shelf tools and bespoke solutions to address your needs.
No solution is the same, but each unique deployment builds on our deep market insight and understanding of your customer needs to address your vision on every device.
Tap into more than a decade of know-how and experience with our team of experts to craft innovative solutions that deliver on expectations.
Latest articles
Stay informed with the latest industry news and updates from Wiztivi.
Stay ahead with exclusive insights
Subscribe to our newsletter and stay at the forefront of video user interface and cloud gaming innovations.